Live at Crunchy.Garden
Why
Robert, a close friend of mine with whom I built Pick a Kit, has a vision for a community site for sustainability and gardening enthusiasts.
This site may go in any number of directions depending on how things turn out, but at a minimum, it'll give us a chance to use technologies we want to learn.
How
Crunchy Garden is built with Next.js, mostly in order to give me a chance to own a Next app larger than a toy project.
First, we used remark and other Markdown packages to support writing rich blog posts in Markdown.
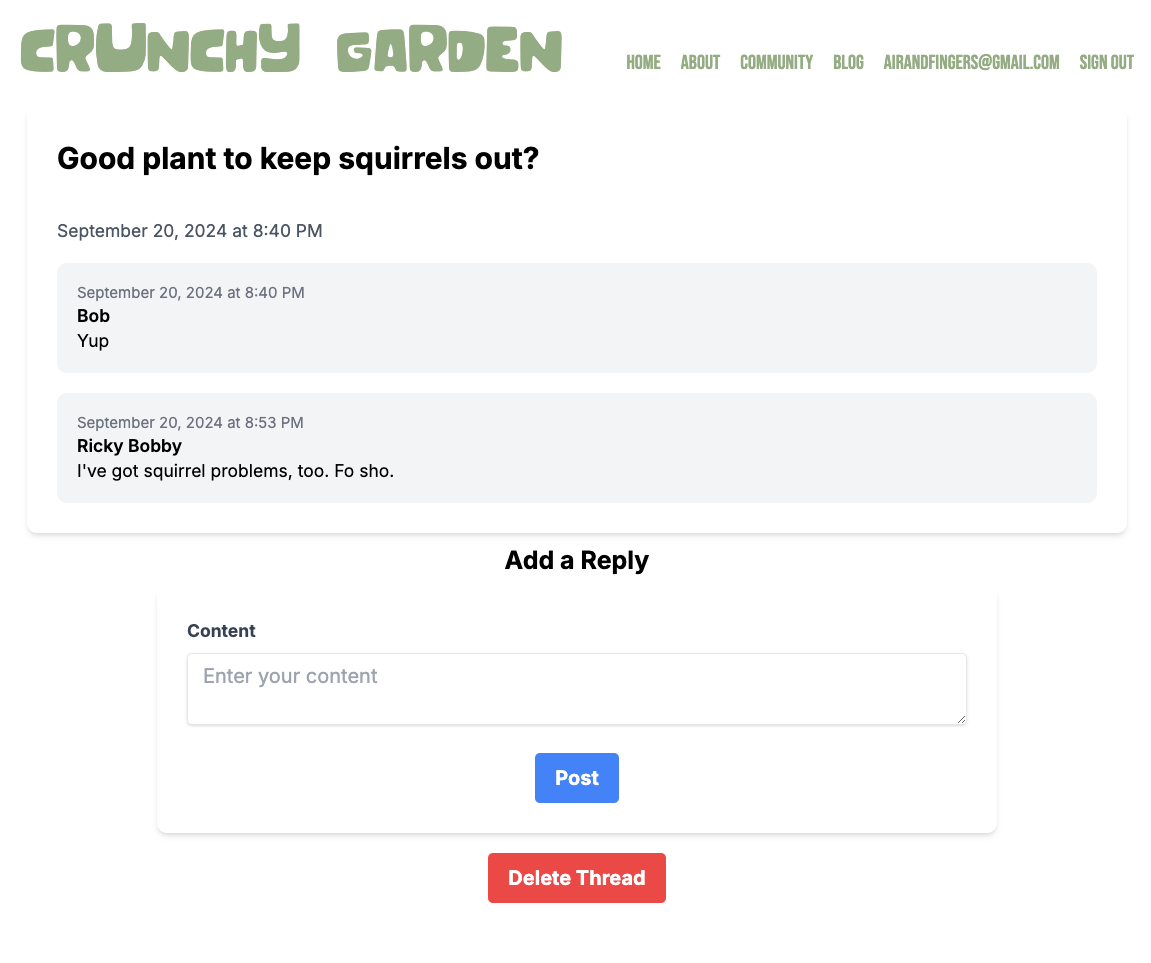
Since then, Robert, I, a designer named Will, and others put in a few hours each week, split between design, dev, and planning time, and we've just about got a working forum:

The Next.js backend connects to a Postgres database that stores posts, and also publishes messages to a Confluent Kafka topic.
This last detail might seem particularly odd, but Kafka is something Robert and I both want to learn, and it'll enable some of the more event-driven features we have planned for Crunchy Garden's future.
Technical Highlights
Crunchy Garden is still in its infancy, but we have encountered and worked around a few issues. One that comes to mind:
iframe Support in Markdown
For the "Introducing Chip Drop" post on the blog, we needed to include a fun video by the guys over at Chip Drop.
Remark doesn't support iframe elements natively, and though packages like remark-iframes, we ran into issues trying to get them to work.
When our first attempts to debug these issues failed, I instead threw together this kludge:
function applyHackyHacks(html: string) {
return html.replaceAll(/<p>iframe:([\S]*)<\/p>/g,
`<iframe clas="w-full"
sr="$1" frameborde="0" allowfullscreen>
</iframe>`
)
}This is far from ideal, but it got us around the issue - we can now embed Youtube videos in our blog posts with the custom syntax iframe:https://www.youtube.com/embed/....
This function's odd name also makes it clear that eventually we should replace it with a proper solution, possibly when we move from Remark to another Markdown parser.
Crunchy Garden in 2025 and beyond
Crunchy Garden is under active development, giving us a chance to hone our development, design, and product skills.
Stay tuned for updates as this site grows!